「前端自学成才」小话前端技术栈
2020-05-07 · 2 min read
前端
随着iOS、Android的应用逐渐被小程序、H5替代的趋势,作为一名有着7年iOS开发经验的小学生不禁对前端开发产生了兴趣。随着Flutter的出现,貌似现在前端开发成了潮流。我想要通过一个iOS开发者的角度,来说一下我自学前端的过程。
初体验
第一次接触HTML开发是在大学的时候,09年,还在用网页开发三剑客,Dreamweaver,Firework,Flash。那个时候也是我喜欢上前端开发的开始。
不同于后台开发,前端开发给大家的是及时呈现的状态,每当你写完一个页面或者一个动画、一个交互,都会给你及时满足。所以相对于那时候死气沉沉的C语言、汇编,前端开发的课就变得特别有意思。当然那时候的前端作业也是最费时间的,因为开始的时候做不好。后来,通过学习,能把老师给的样图一模一样的用HTML和CSS呈现出来。
记得前端老师说的一句话:
做前端开发,就是要一个像素一个像素的扣,一点偏差都不行。
这句话我记到了现在,也做到了现在。
从头再来
在入职第一家公司的时候,面试的职位自然也是前端开发工程师,但是入职后被调去做了iOS,从iOS4做到现在的iOS13,在这个过程中,我并没有过多的关注前端的事情,直到React Native的出现,它似乎在挑战原生开发。这引起了我的注意和兴趣,于是我开始了自学前端开发。
学习之路
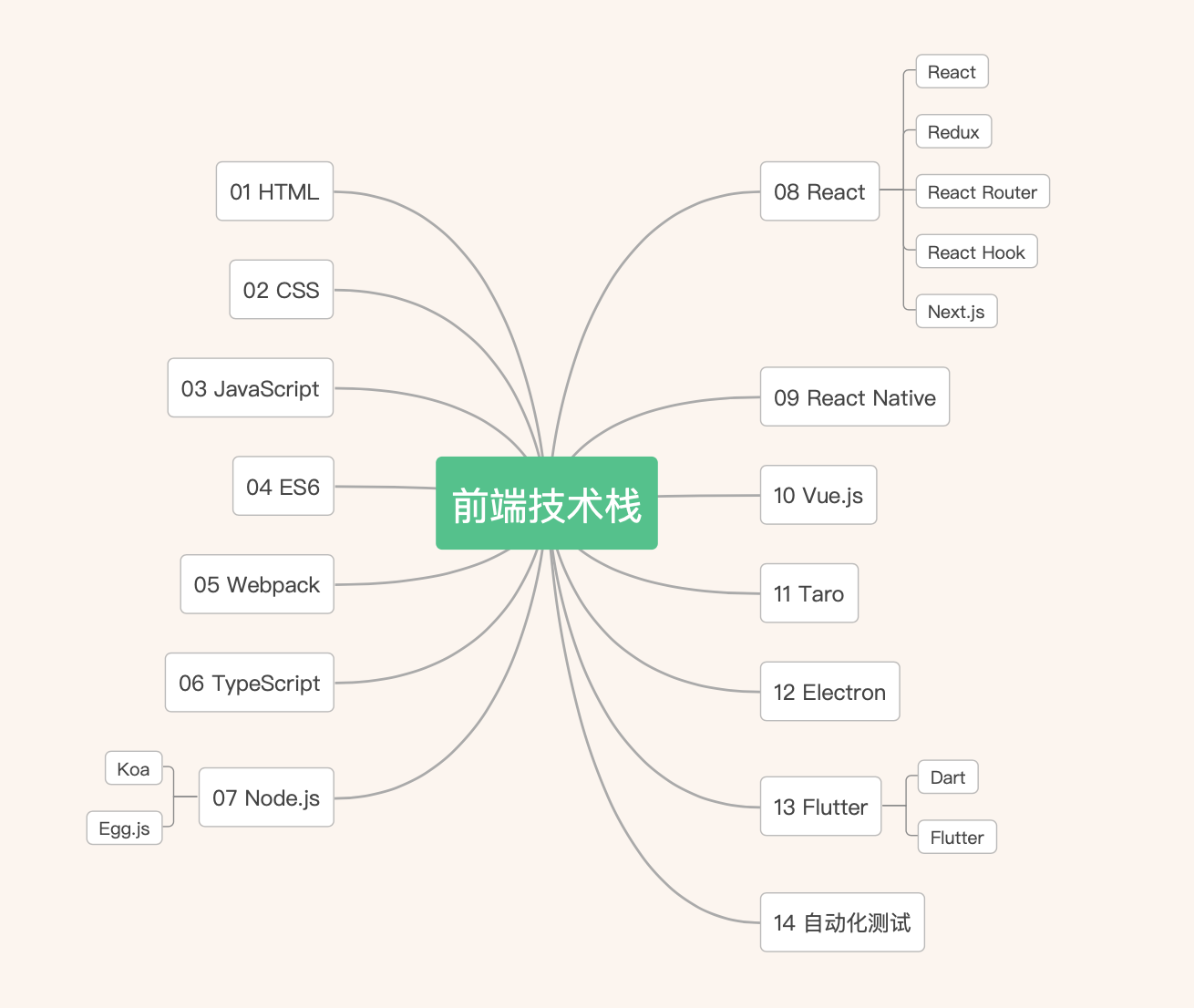
前面的思维导图是我认为用得到的前端知识框架和我的学习路径,如果想学习前端的同学可以按照这个顺序去学习,也可以根据自己的喜欢和需要自行学习。

后面的文章我也将记录我学习的笔记和坑。